运行和调试 React Native 应用
我们的项目遵循 React Native 工程实践,配置了 qa, production 等多环境,使用 fastlane 来管理苹果开发者证书签名。
本文基于以上背景,讲述如何运行我们的 React Native 应用。
安装 NPM 包依赖
克隆代码
git clone git@github.com:listenzz/MyApp.git
安装 npm 包依赖
yarn install
每次更新代码后,如果 NPM 依赖发生变更,需要再次执行 yarn install 更新本地依赖
npm 包安装完成后,通过以下命令启动 Package Server
npm start
运行 Android 项目
使用数据线连接测试设备,输入以下命令:
adb reverse tcp:8081 tcp:8081
注意设备要打开开发者模式
我们可以通过 Android Studio 或命令行的方式来运行 Android 项目
通过 Android Studio 来运行
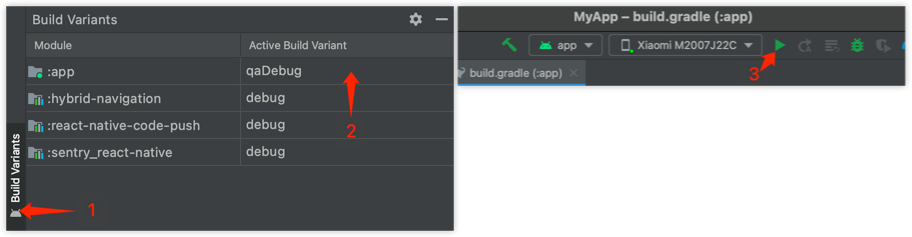
在 Android Studio 左下角,找到并打开 Build Variants 选项卡,将 app module 的 Active Build Variant 切换至期待的环境(譬如 qaDebug)。
点击 Android Studio 上的运行按钮,即可安装和启动 App。

通过命令行来运行
启动终端,输入以下命令,即可在 qa 环境下运行:
npm run android
如果想要在生产环境下运行,输入以下命令:
npx react-native run-android --variant productionDebug
运行 iOS 项目
将工作目录切换到 ios:
cd ios
我们使用 Bundler 来确保无论项目在哪台机器上运行,所依赖的 Fastlane 和 Cocoapods 版本都是一致的。
安装 Fastlane 和 Cocoapods 等依赖
bundle install
Cocoapods 是 iOS 项目的依赖管理器,如同 Npm 之于 Node。
运行以下命令,安装依赖
bundle exec pod install
每当 iOS 项目依赖有更新时,需要再次运行
bundle exec pod install
iOS 项目在真机上运行,需要苹果开发者证书
首先注册一个 Apple ID,也可以使用现有的 Apple ID,省去注册的麻烦。
将 Apple ID 提供给项目 owner,他会将你的 Apple ID 加入到苹果开发者账号,并授予合适的权限,留意你收到的邮件。
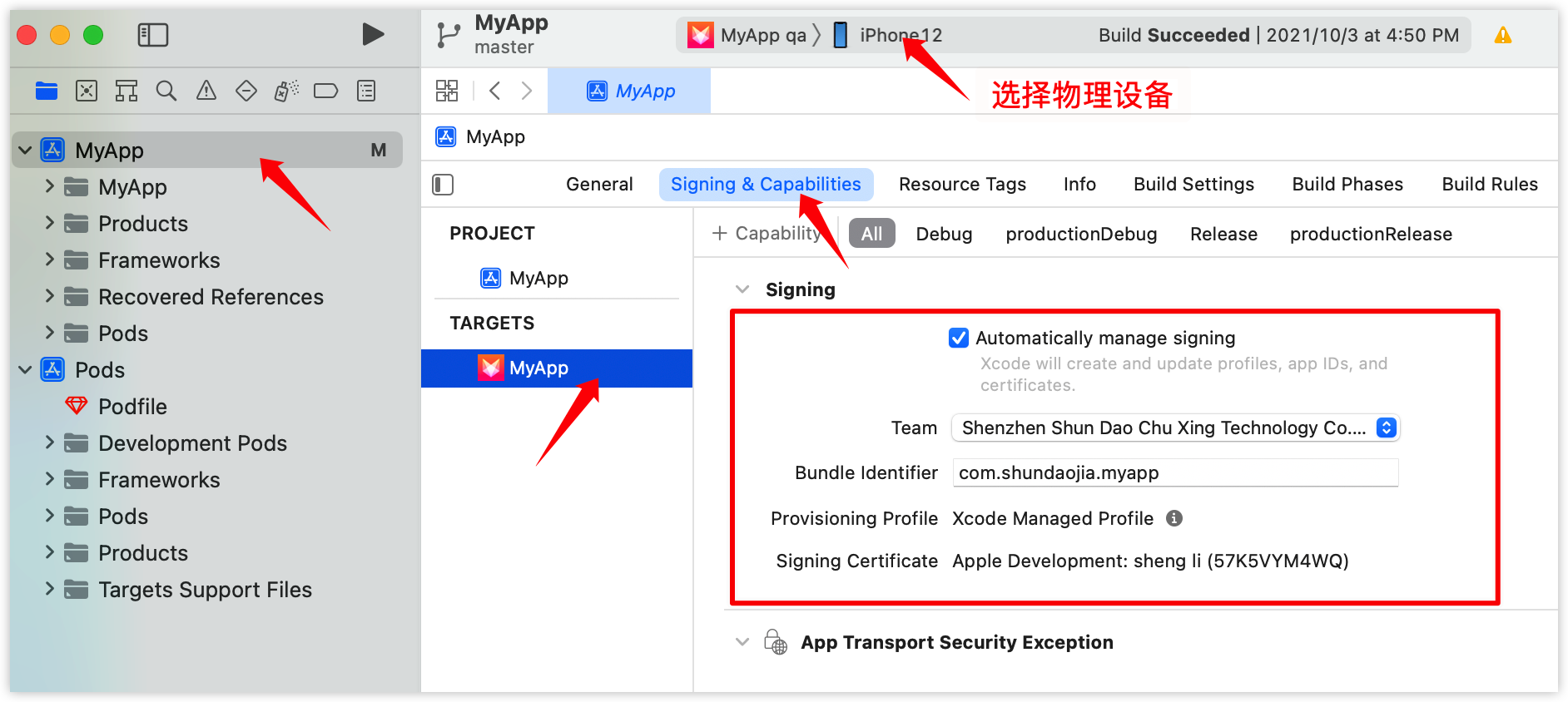
使用数据线连接 iOS 设备,前往 Signing & Capabilities,如果提示有签名问题,点击修复按钮即可。

通过 Xcode 来运行
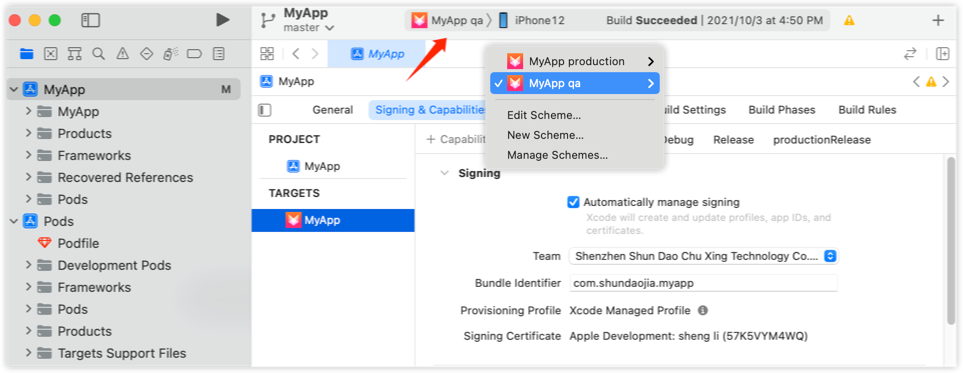
在 Xcode 左上角,点击 Scheme 按钮,选择期待环境的 Scheme,譬如 MyApp qa。
点击 Xcode 的运行按钮,即可在 qa 环境下启动 iOS 应用。

通过命令行来运行
首先安装 ios-deploy
npm install -g ios-deploy
然后运行以下命令,即可在 qa 环境下运行
npx react-native run-ios --scheme 'MyApp qa' --configuration 'Debug qa' --device '你的 iPhone 名称'
调试
应用运行起来后,便可调试。
当运行 npm start 后,可以看到有这样的提示:
To reload the app press "r"
To open developer menu press "d"
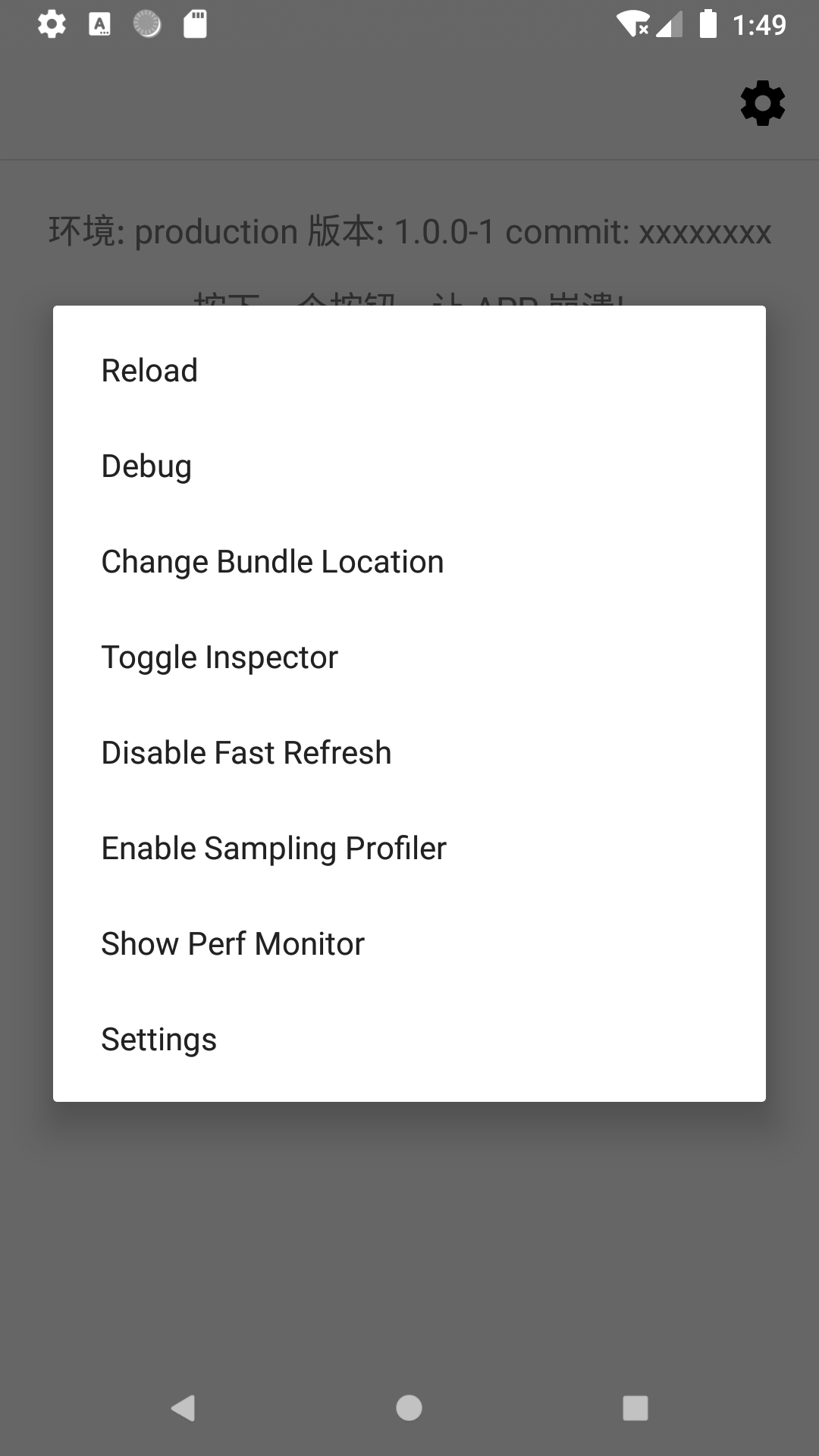
在运行 npm start 的终端,输入 d 即可打开开发菜单。

点击开发菜单上的 Debug 选项,打开 Google Chrome,根据提示,同时按下 ⌘ + ⌥ + I,打开 Chrome 开发工具。
如果想要调试原生代码,请使用 Xcode 或 Android Studio 运行项目。